9. Using sliders
Sliders have two forms, each of which includes several possible directions:
- linear: horizontal movement (left to right / right to left) or vertical movement (top to bottom / bottom to top).
- circular: clockwise or counterclockwise.
Inserting and configuring a slider
To insert a slider, drag and drop a slider element into a block from the browser.
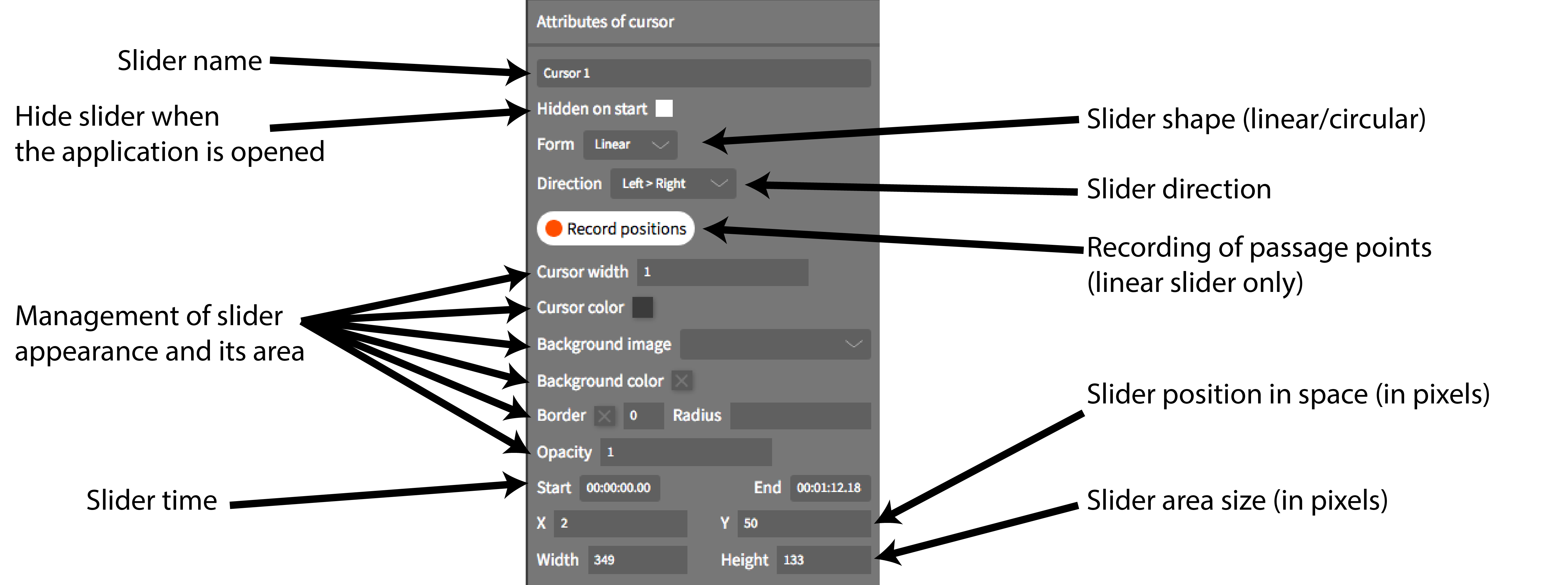
When the slider is selected, the Attributes window lets you modify a certain number of appearance parameters common to the blocks and elements, and others that are specific to each form of slider.

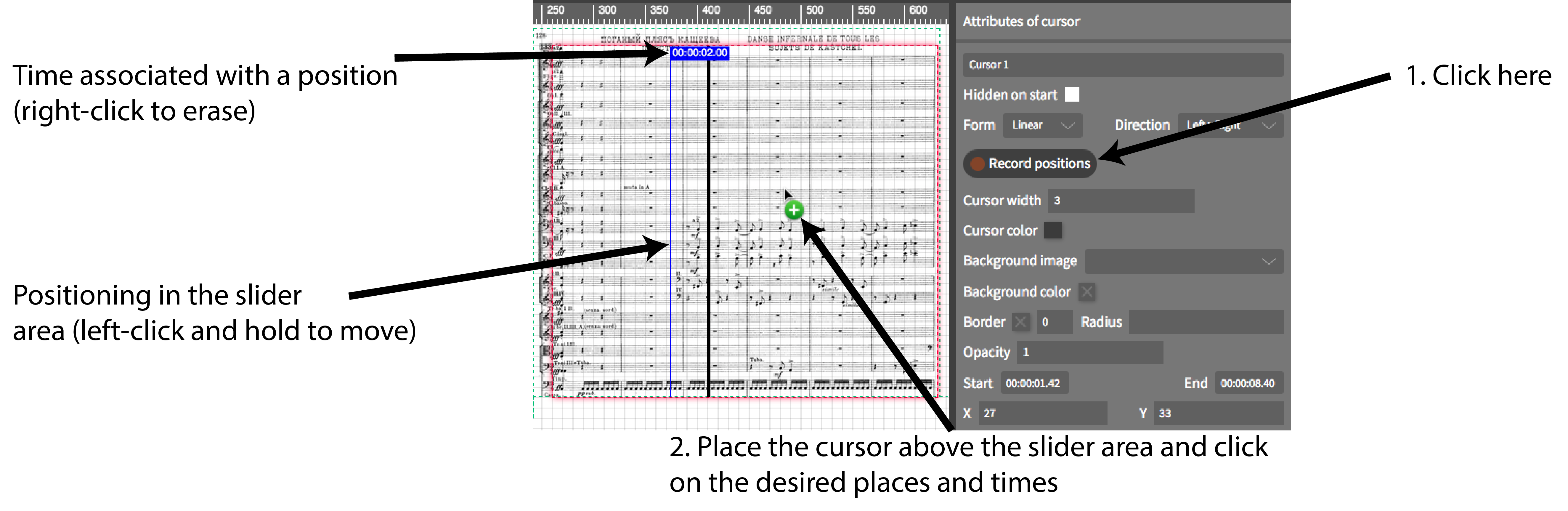
Modifying the movement of a linear slider
To adjust the movement of a linear slider to a graphic representation (for example, with a score in which the rhythmic values are not spaced out proportionally), you have the possibility of recording a series of positions, or passage points, associated with specific times in the media file.

N.B.: you can record the positions while the media file is playing, but also when it’s stopped by placing them at different times in the media file on the timeline.
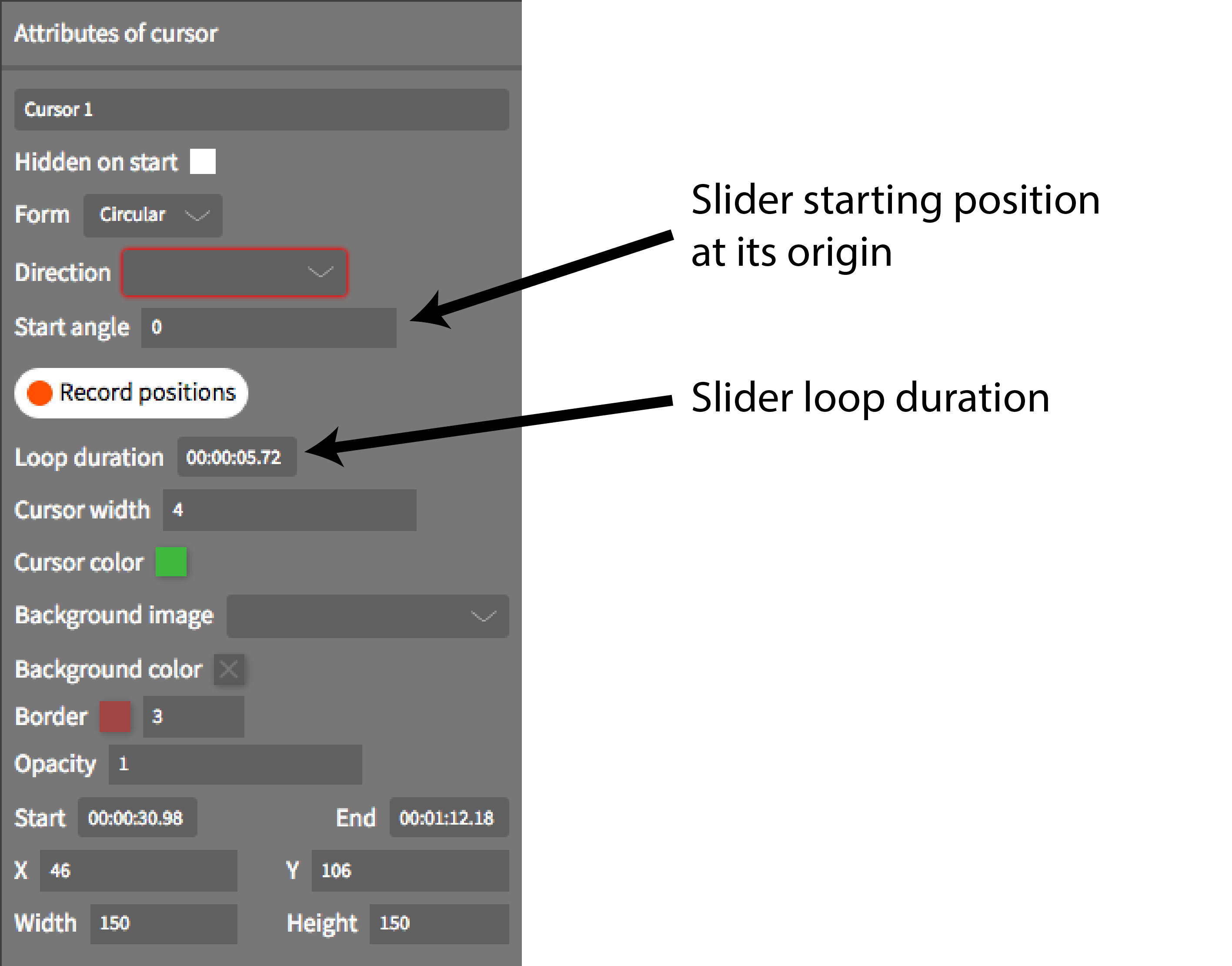
Circular slider
Certain modifiable attributes are different in circular sliders.

Display sliders
You can use the different forms of sliders not only to accompany a score or graphic representation, but also as tools to display an image, a text, etc. To do this, overlap the slider area with the element you want to display, then modify the slider size to a very large value (example: 1000 px). You can also adjust the slider’s opacity to nuance the effect of the display.