4. Discovering the editor interface
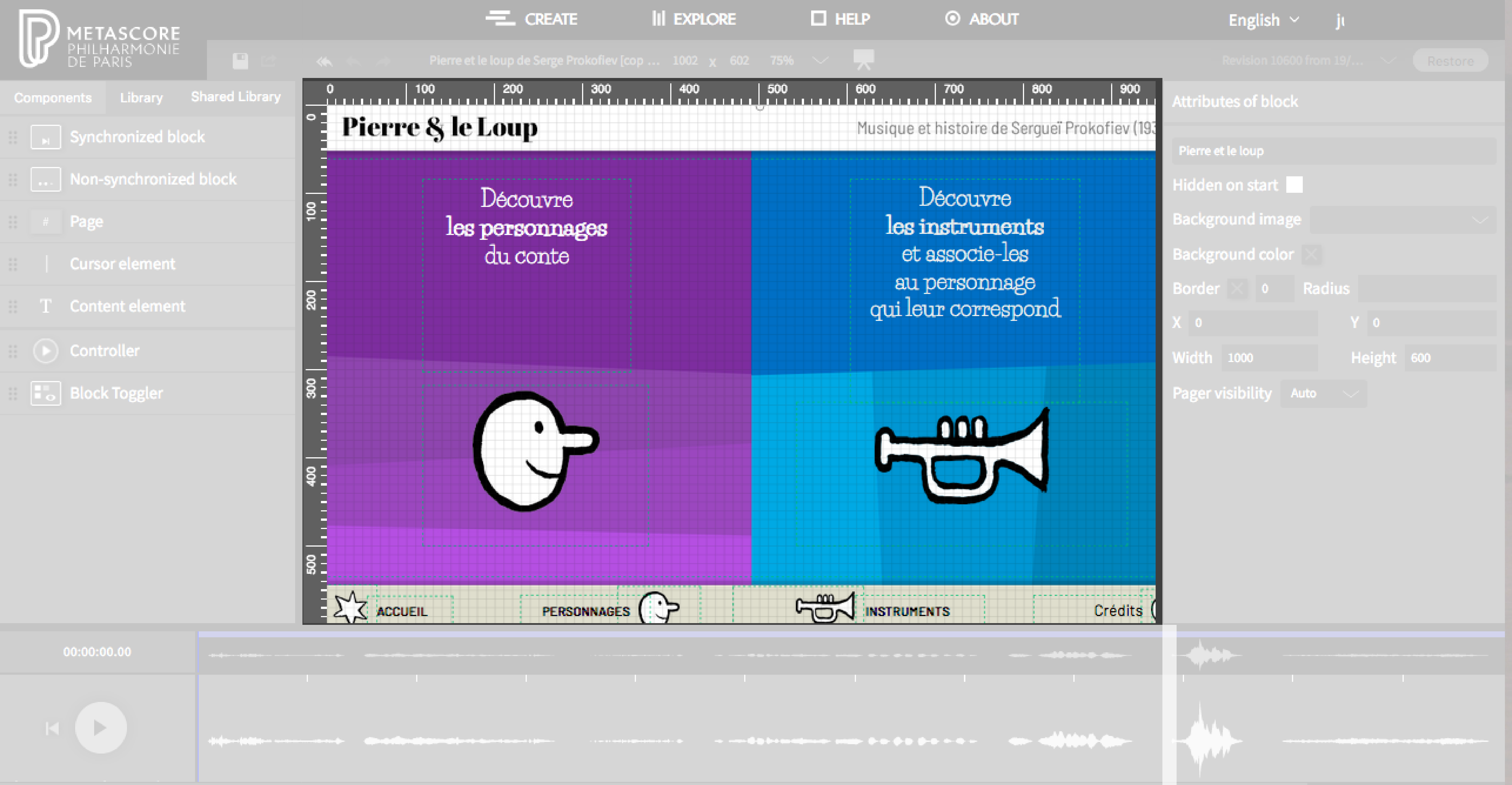
The metaScore editor is organized into five large areas:
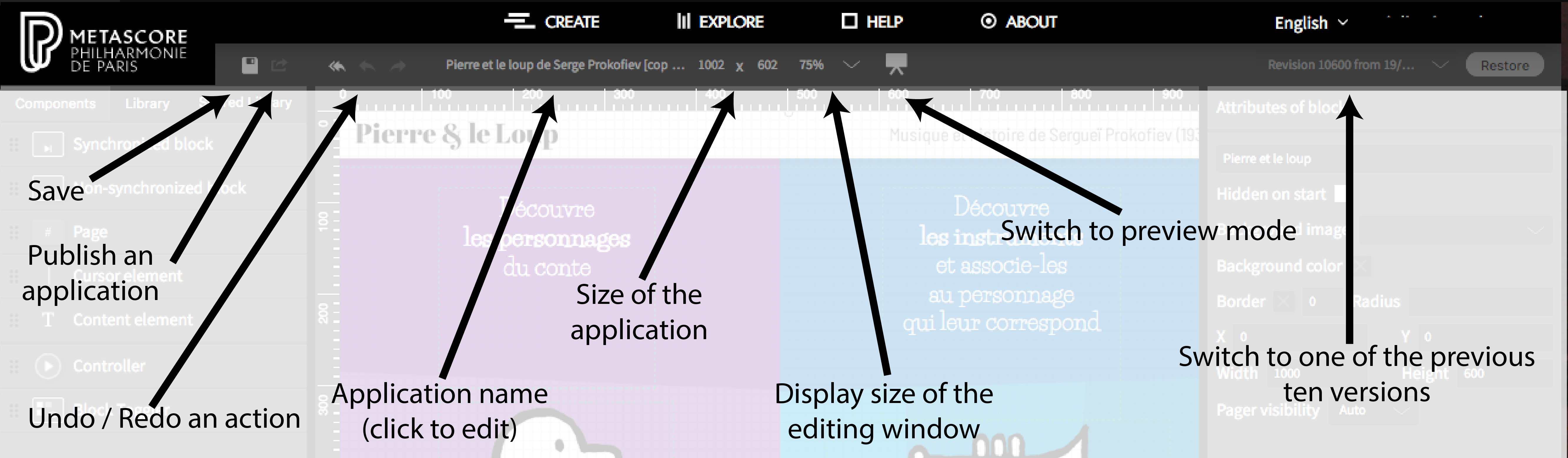
Menu Bar: allows you to

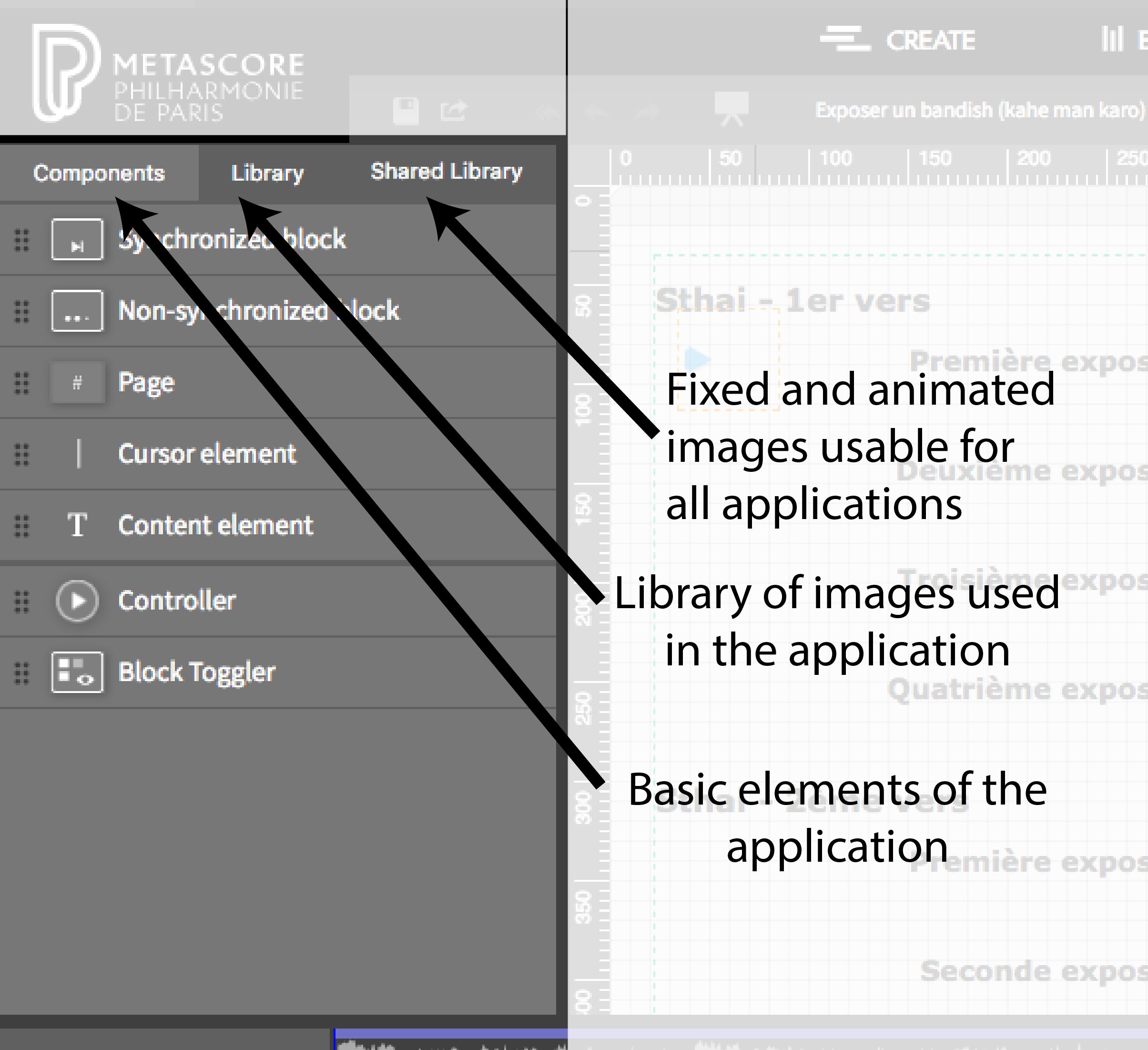
Browser: includes three tabs providing access to the various elements you can insert into the application.

Editing Window: displays your application. In it you can directly select blocks, elements or images.

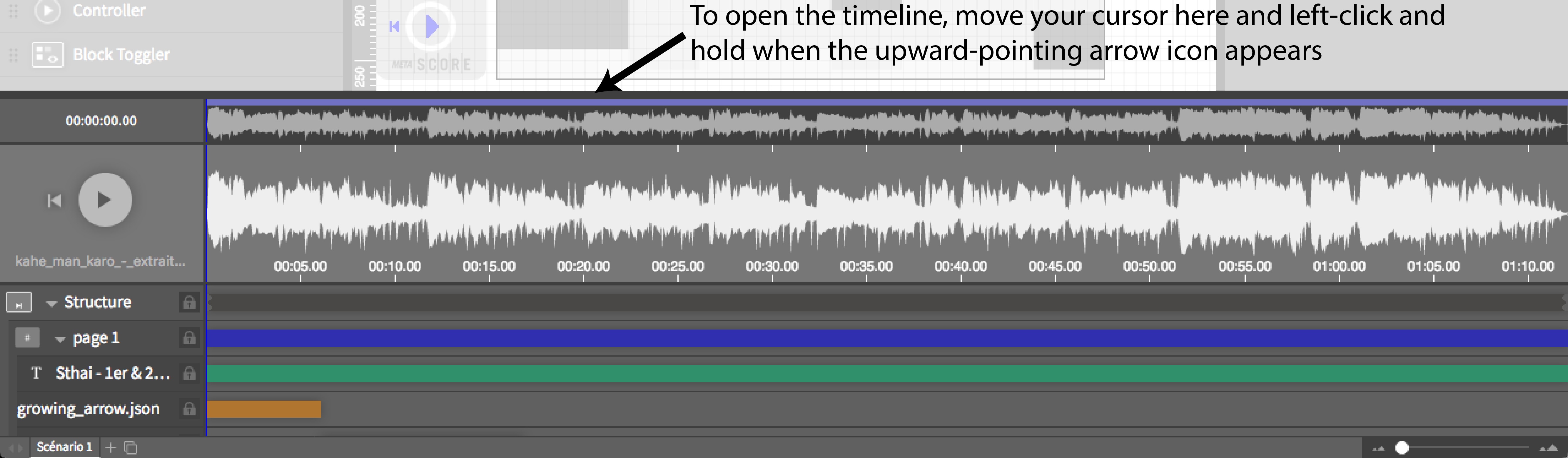
Timeline: allows you to browse through the media file, modify when pages, elements and images appear and disappear in time, and manage multiple scenarios.

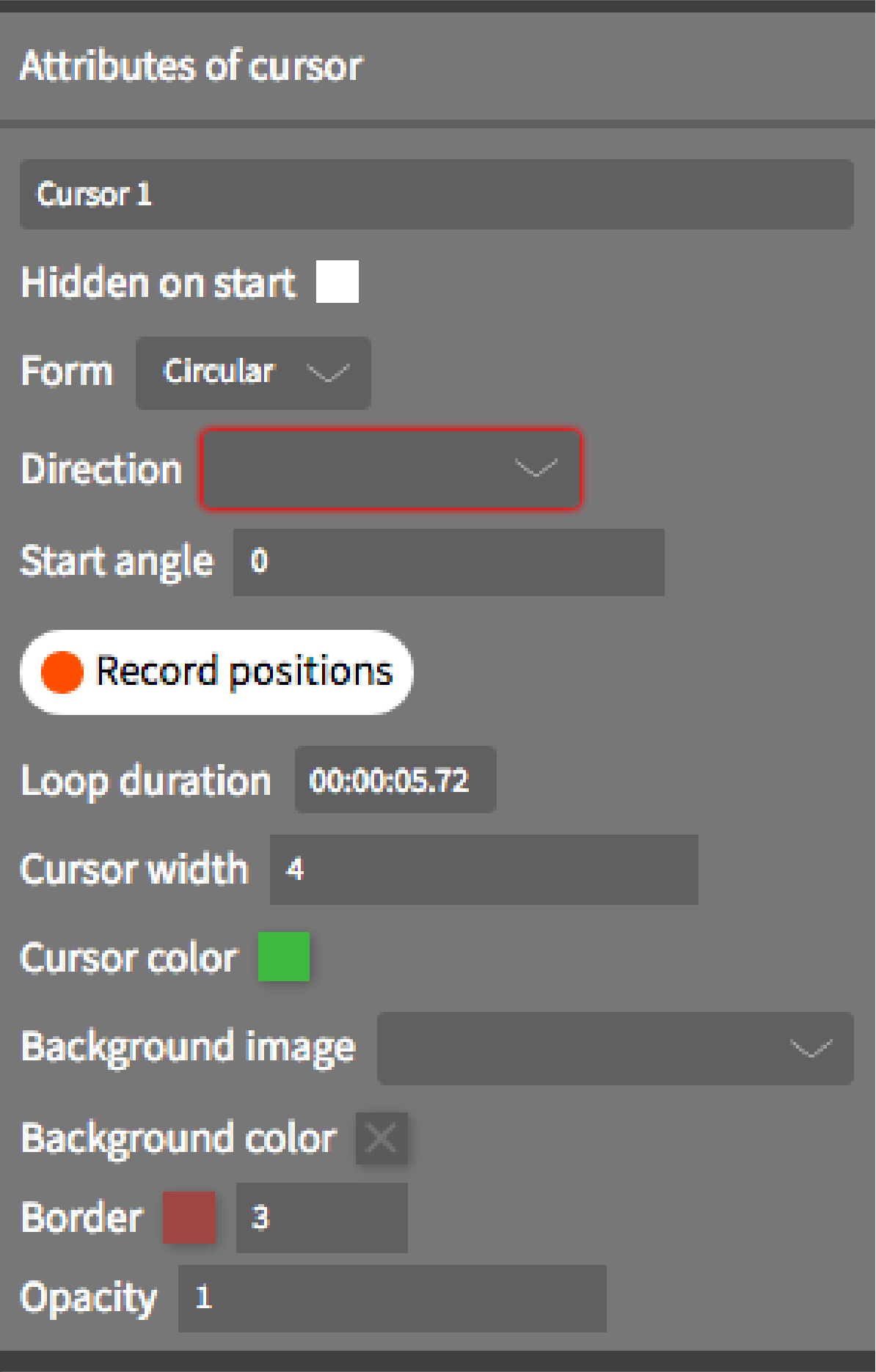
Attribute Window: displays a group of modifiable parameters depending on the block, element or image selected.

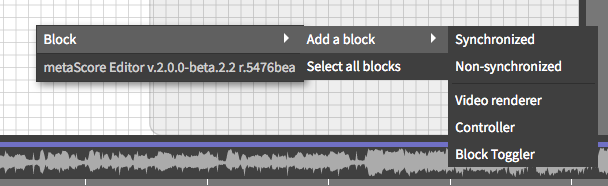
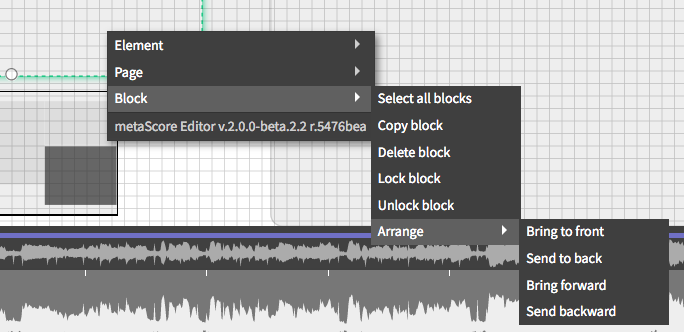
Right-Clicking: you can access a dropdown menu by right-clicking in the workspace. If you click outside of a block, you access the following menu:

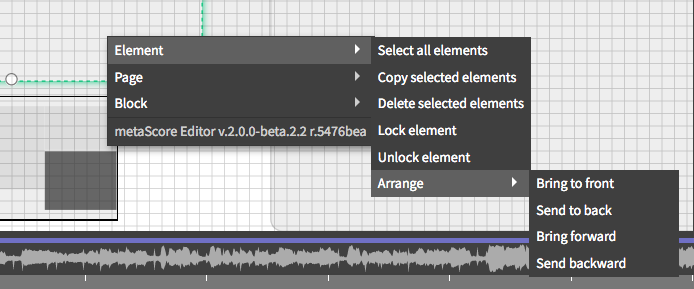
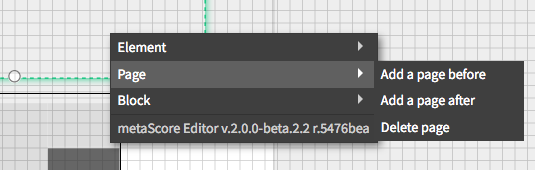
If you click on an element inside a block, you access three sub-menus corresponding to the three types of components (see the “Components” page).
Note: If you click on a block’s upper strip, you access only the last two sub-menus.
By right-clicking, you access some functions that can be found elsewhere in the interface, and others available only there, such as:
- Copy-and-paste function for a block or element:
- right-click on the block or element for the “Copy” function;
- right-click outside of a block for the “Block/Paste block” function, or right-click inside a block but outside an element for “Element/Paste elements.”
- The “Select All” function for blocks or elements: to find out more, see the “Component Multiselection” page.
- Deleting a component (an element, page, or block).
- Adding pages before the one displayed (when you create a page by dragging and dropping it from the navigator, it is always placed after).
Note: for a synchronized block, this function is accessible if you are not at the very beginning of a page’s time. The newly-created page will be positioned between the previous and current page. - Arrangement of blocks or elements: lets you manage the display of blocks or overlapping elements.
- “Foreground” and “Background” let you attribute either the first or last place in the arrangement of blocks or elements.
- “Forward” and “Backward” let you modify the arrangement of blocks or elements more gradually.



To enlarge your working space
You can either modify the zoom percentage for the workspace from the menu bar, or hide the navigator, timeline, or attributes window by double-clicking on the thin bars that separate them from the editing window. Do the same to make them reappear.
Note: modifying the display size only affects your view in the editor, not the size in the published application.