7. Using the timeline and managing timecodes
The timeline is organized in three sections.
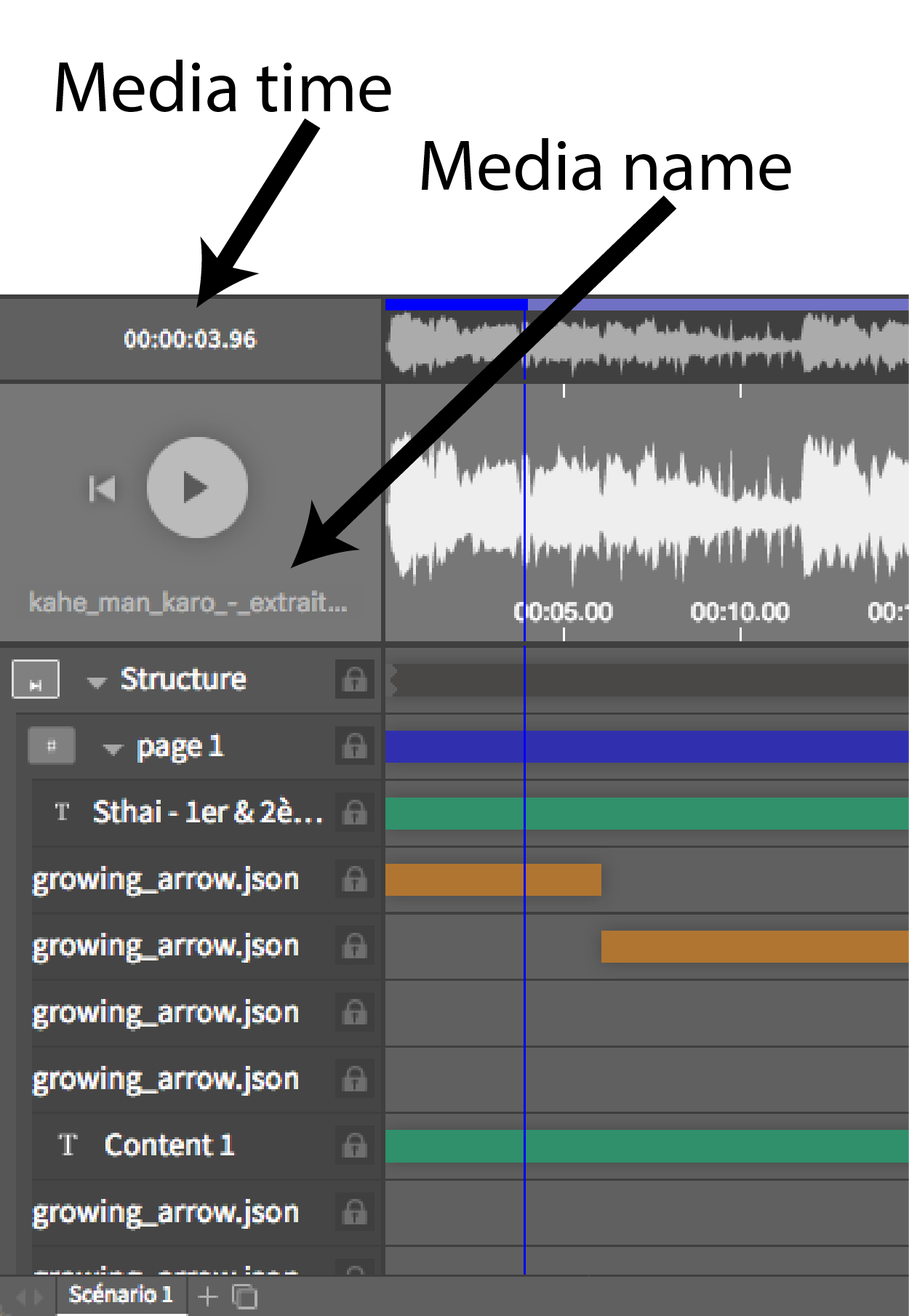
Player
Located to the upper left of the timeline, it allows you to play, pause, and restart the media file. The media time is also displayed and can be modified (for example, to go to a precise time) by clicking on one of the units (h:m:s:hth).
- Click on the player or the space bar (⏘): play and pause the media file.
- Click on a unit of time: select it for modification (the Tab key (⇥) selects the next smallest unit).
- Keyboard Up and Down Arrows (⍐⍗) or input of the desired value: change the time on the media file.

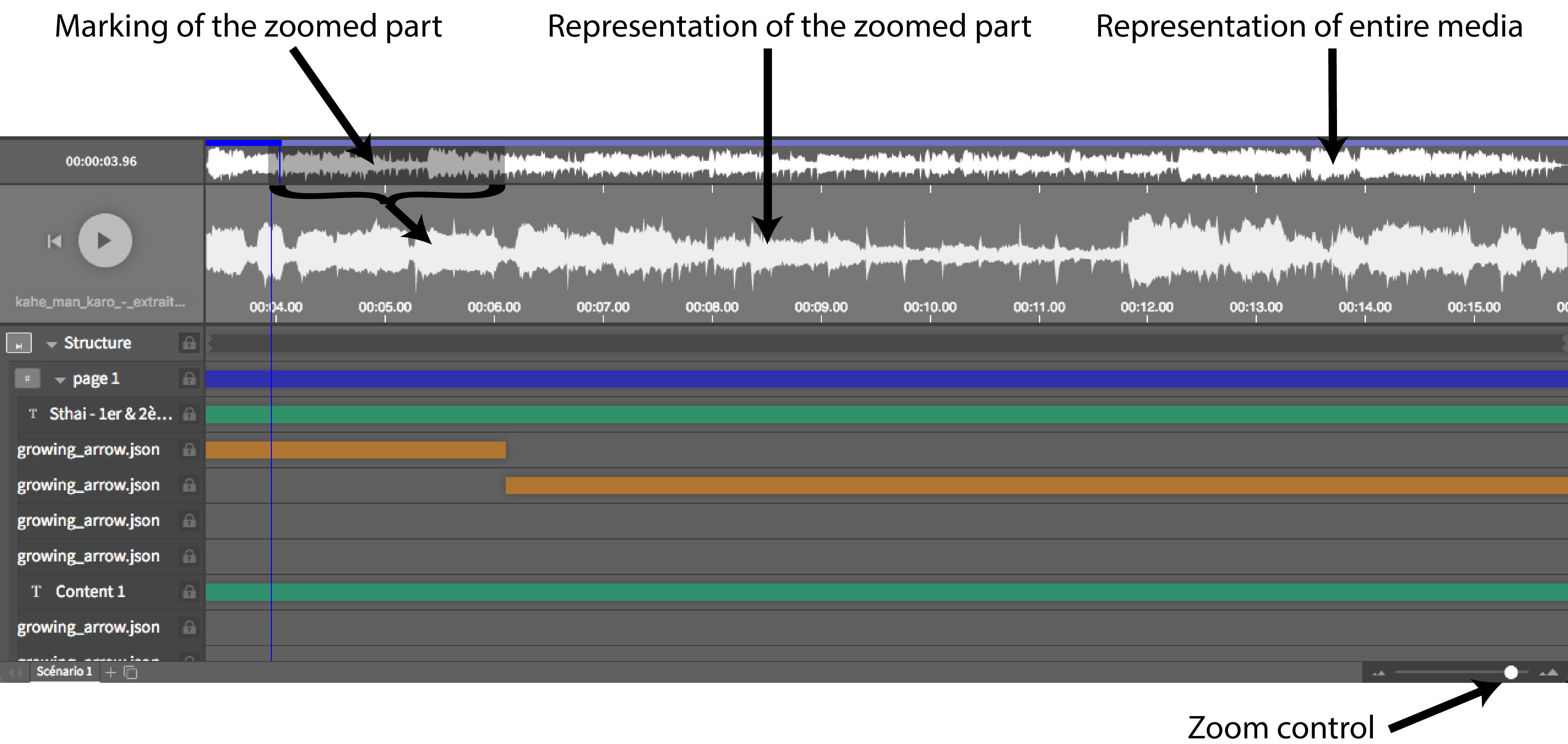
Wave form
Visually representing the sound intensity of the media file, it is divided into two parts. The form of the upper wave permanently shows the entirety of the media file. The lower wave form represents the part on which you’re currently working (either the entire media file, or the fragment on which you’ve zoomed).

- Click on the large or small wave form: places the slider at the desired place.
- Click and hold on the small wave form: moves the slider in a continuous fashion, causing the events to scroll by in the editing window.
- Click and hold on the white zoom button: controls the zoom, centered on the slider.
Note: when an application uses a streaming media file (via a URL), the timeline does not display any wave form.
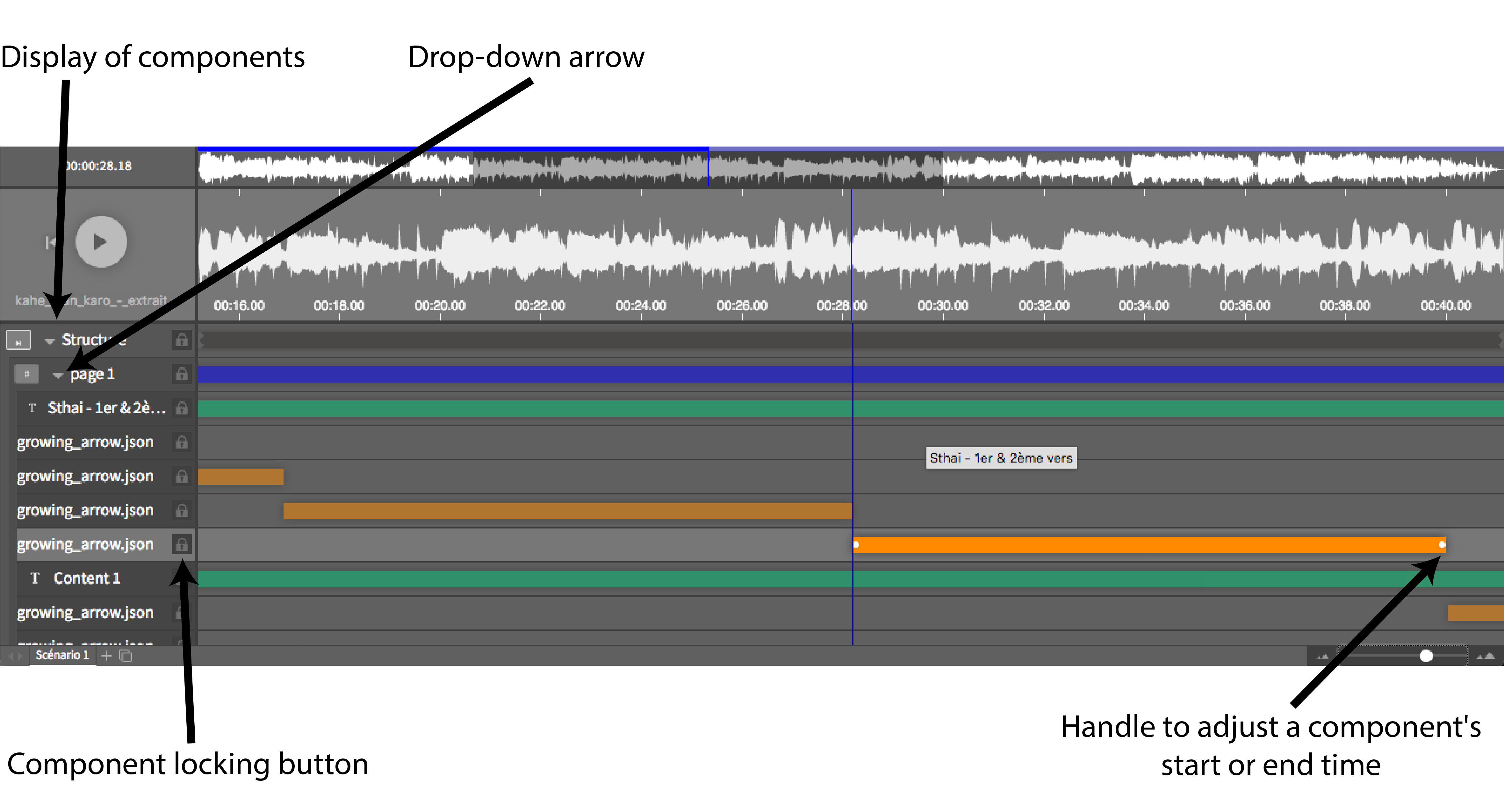
Components

- Click on a component: selects it (hand icon) and places the slider at this element’s start time.
Note: to select a component without moving the slider, you must click above in the editing window. - Click and hold on a component: moves it (multidirectional arrow icon).
- Click and hold on a handle: modifies the component’s start or end time (multidirectional arrow icon).
Note: a magnet function (vertical red line) lets you align a component with the start and end time of other components when you move it or modify its times. - Click and hold on the component’s name: lets you modify the arrangement of the components with respect to one another, in the foreground or background. A component located above another in the timeline will also appear above it in the application, thus allowing you to manage the arrangement of the components.