9. Utiliser les curseurs
Les curseurs ont deux types de forme comprenant chacune plusieurs directions possibles :
- forme linéaire : déplacement horizontal (gauche > droite / droite > gauche) ou vertical (haut > bas / bas > haut).
- forme circulaire : sens horaire ou anti-horaire.
Insérer et paramétrer un curseur
Pour insérer un curseur, glisser-déposer un élément curseur dans un bloc depuis le navigateur.
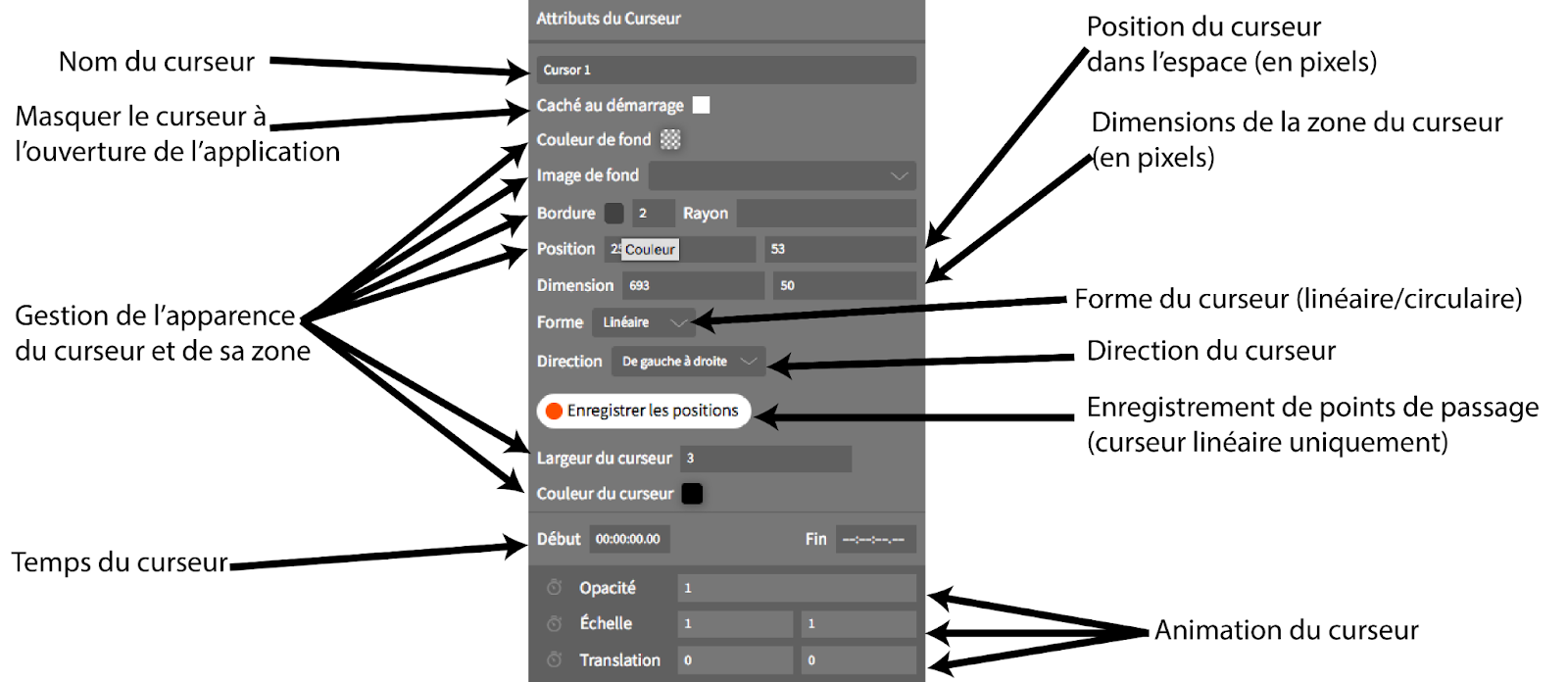
Quand le curseur est sélectionné, la fenêtre d’Attributs permet de modifier un certain nombre de paramètres d’apparence communs aux blocs et éléments, ainsi que d’autres spécifiques à chaque forme de curseur.

Ajuster le déplacement du curseur linéaire
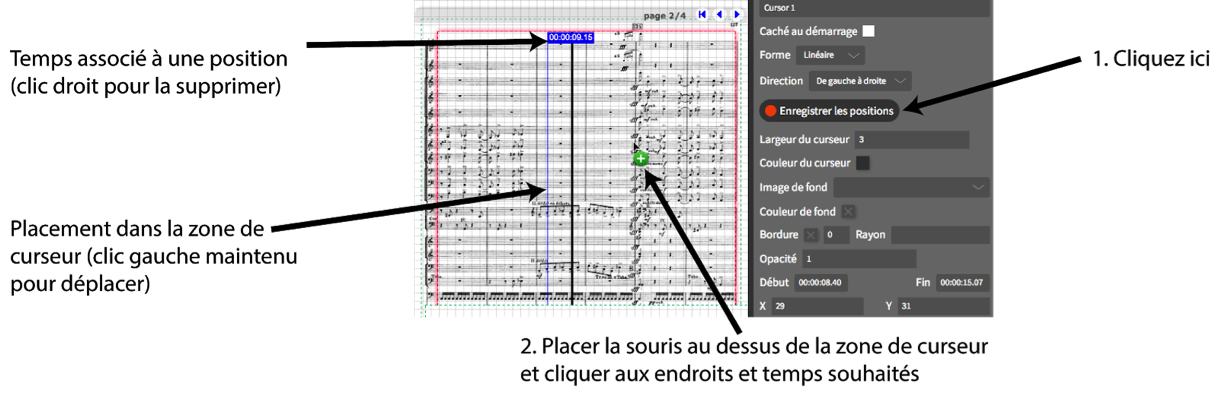
Pour ajuster le déplacement d’un curseur linéaire à une représentation graphique (par exemple avec une partition où les valeurs rythmiques ne sont pas espacées de manière proportionnelle), on a la possibilité d’enregistrer une série de positions (ou points de passage) associées à des temps spécifiques du média.

N.B. : on peut enregistrer les positions à la volée lors de la lecture du média mais également à l’arrêt en se plaçant à différents temps du média à partir de la timeline.
Curseur circulaire
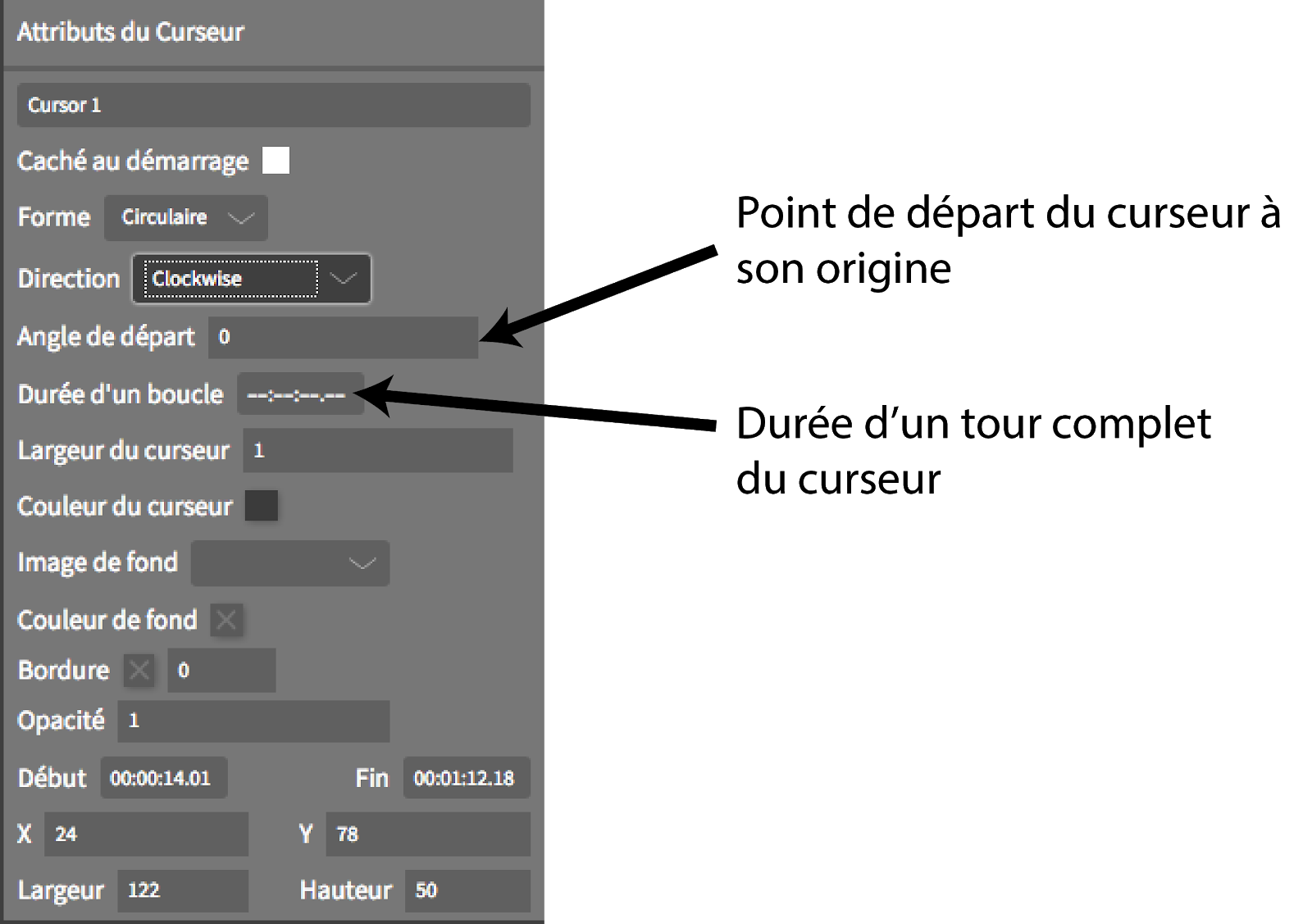
Pour un curseur de forme circulaire, certains attributs modifiables sont différents.

Utiliser un curseur pour dévoiler un élément
On peut utiliser les différentes formes de curseur non seulement pour suivre une partition ou une représentation graphique mais aussi comme outils pour faire apparaître une image, un texte, etc. Pour cela, superposer la zone du curseur au-dessus de l’élément à faire apparaître puis régler l’épaisseur du curseur sur une valeur très importante (exemple : 1000 px). On peut également jouer sur l’opacité du curseur pour nuancer l’effet de dévoilement.