5. Les composants
Les applications metaScore fonctionnent à partir d’une architecture à trois niveaux :
- les blocs : ce sont les fenêtres qui composent votre application. C’est uniquement à l’intérieur de ces blocs que l’on peut insérer des éléments ou images.
- les pages : chaque bloc comprend une à plusieurs pages dont la tourne sera, selon le type de bloc, synchronisée ou non-synchronisée avec le média.
- les éléments et images : ce sont tous les objets que l’on peut insérer dans metaScore.
Tous ces composants sont ajoutés par glisser/déposer dans la fenêtre d’édition.
Les contrôleurs et le rendu vidéo
Indépendamment de ce système à trois niveaux, on peut insérer des contrôleurs situés en bas de la liste des composants. Ils fonctionnent comme des blocs indépendants mais dans lesquels vous ne pouvez insérer ni page ni objet :
- le rendu vidéo : c’est une fenêtre vidéo affichant le média (s’il s’agit bien sûr d’une vidéo).
- le contrôleur : c’est un lecteur qui affiche le temps. Il permet à l’utilisateur de lancer la lecture du média et de revenir au début.

Attention : le lecteur et la timeline en bas de l’éditeur ne seront pas accessibles pour l’utilisateur de l’application. L’insertion d’un contrôleur peut s’avérer nécessaire comme complément ou alternative à la navigation par liens texte ou image. - le contrôleur de blocs : c’est une fenêtre générant automatiquement des boutons qui permettent de faire apparaître ou disparaître un bloc. On choisit les blocs concernés par ce contrôleur en les sélectionnant d’un clic gauche dans la section « Blocs » de la fenêtre Attributs. Un schéma représentant les blocs sélectionnés s’affichera automatiquement dans la fenêtre du contrôleur avec le bloc concerné en noir et les autres en gris clair. En mode aperçu, cliquer sur le schéma correspondant pour afficher ou rendre invisible un bloc.

Attention : il faut donner au contrôleur de blocs une largeur suffisante pour que tous les schémas demandés s’affichent.
« Bloc synchronisé » et « bloc non-synchronisé »
Pour insérer un bloc synchronisé ou non-synchronisé, deux possibilités :
- faire un glisser-déposer depuis le menu « Composants » du navigateur vers la fenêtre d’édition.
- faire un clic droit dans un espace vide de la fenêtre d’édition puis, dans le menu « Bloc », choisir « Ajouter un bloc ».
Cliquer une première fois sur le bloc pour le sélectionner, puis une seconde fois sur la barre supérieure qui vient d’apparaître tout en haut du bloc.
D’un clic maintenu, on peut déplacer le bloc dans la fenêtre d’édition.
D’un clic sur une des poignées, on peut ajuster la taille du bloc.
Bloc synchronisé : il permet d’associer chacune de ses pages à une séquence spécifique du média. Elles défileront donc automatiquement au fil de la lecture. Ce type de bloc est particulièrement utile quand son contenu est directement lié au contenu du média.
N.B. : si on tourne manuellement les pages d’un bloc synchronisé, le média se positionne directement au temps correspondant au début de la page.
Bloc non-synchronisé : il est composé de pages indépendantes du déroulement du média. L’utilisateur peut les faire défiler librement, sans incidence sur la lecture du média, en cliquant sur les flèches de navigation à droite de la barre de menu du bloc ou en les appelant par le biais de liens (voir la page « Créer des liens » du mode d’emploi).

N.B. : il est possible de gérer l’affichage des flèches de navigation du tourne-page lors de la consultation de l’application à partir de la fenêtre Attributs du bloc (qu’il soit synchronisé ou non-synchronisé). Trois fonctions : « Affiché », « Caché » ou « Auto » (si le bloc comporte plus d’une page, le tourne-page apparaît en passant le curseur devant). Quel que soit le réglage choisi, le tourne-page restera activé en mode éditeur.
Ce type de bloc est particulièrement utile pour apporter des informations contextuelles qui ne sont pas liées à des séquences spécifiques du média (auteur, esthétique, contexte historique, etc.).
Disposition des blocs : quand deux blocs se retrouvent superposés, le dernier créé apparaît par défaut au premier plan. Pour modifier cet ordre, sélectionner le bloc, faire un clic droit et ouvrir le menu « Bloc/Disposition ». On peut également réorganiser les positions des éléments dans la timeline (voir « Utiliser la timeline et gérer les timecodes »).
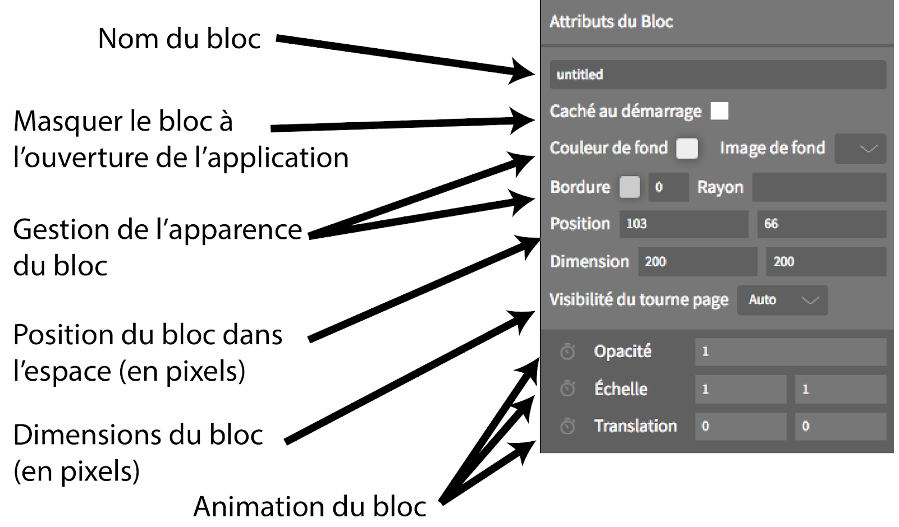
Attributs d’un bloc : quand un bloc est sélectionné, la fenêtre Attributs permet d’éditer un certain nombre d’attributs de ce bloc.

Les pages
Lors de la création d’un bloc, celui-ci comprend par défaut une première page. On peut ensuite créer autant de pages que souhaité, ceci permettant d’afficher une grande quantité d’éléments au sein d’un même espace de votre application.
Pour créer une page, deux possibilités :
- faire un glisser-déposer depuis le menu « Composants » du navigateur vers la fenêtre d’édition.
- effectuer un clic droit dans le bloc choisi puis, dans le menu « Page », choisir de créer une page avant ou après celle qui est affichée (ou de supprimer celle-ci, si elle n’est pas l’unique page du bloc).
N.B. 1 : la façon la plus simple de fixer la tourne d’une page à un moment t est de positionner le média au temps t et de créer la nouvelle page. Elle prendra automatiquement comme temps de début le temps t.
N.B. 2 : à tout moment, le temps de fin de la dernière page d’un bloc synchronisé correspondra à la fin du média. En effet, les pages d’un bloc synchronisé couvrent toujours l’intégralité du média.
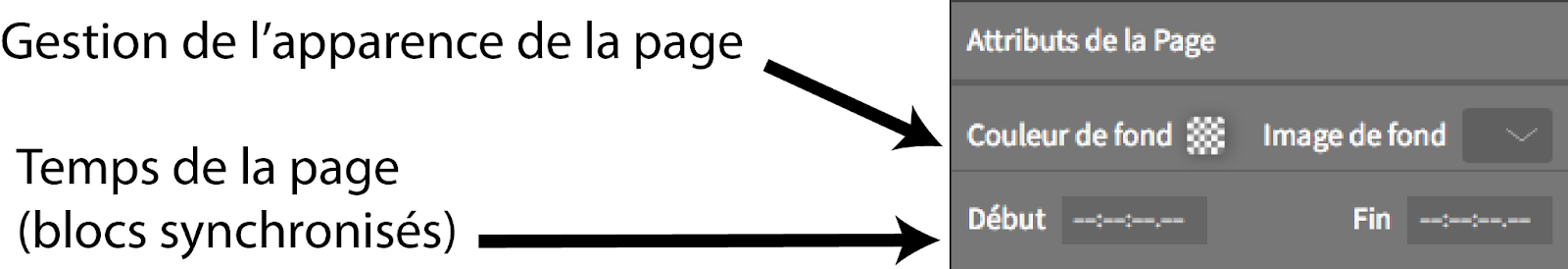
Attributs d’une page : quand une page est sélectionnée (en cliquant dessus dans la timeline par exemple), la fenêtre Attributs permet d’éditer un certain nombre de ses caractéristiques.

N.B. : l’image ou la couleur de fond d’une page est situé au premier plan de l’image ou de la couleur du fond du même bloc. Vous pouvez jouer avec la transparence de la couleur de fond d’une page pour faire apparaître en partie l’image de fond ou la couleur d’un bloc.
« Élément curseur » et « élément contenu »
Les éléments sont le cœur du contenu de votre application. Ils vous permettent d’afficher des images, du texte, des images au sein du texte et des curseurs.
Pour insérer un élément, faire un glisser-déposer dans un bloc existant.
Élément curseur : il est abordé en détail dans une page dédiée de ce mode d’emploi : « Utiliser les curseurs ».
Élément contenu : il permet de faire figurer du texte, ainsi que des images au sein de ce texte, et de rendre ce contenu interactif sous la forme de lien (voir « Créer des liens »).
Une fois le glisser-déposer réalisé, on voit apparaître dans le bloc concerné un carré délimité par un liseré vert. Cliquer une fois sur l’élément pour le sélectionner puis procéder comme pour un bloc pour le déplacer ou le redimensionner.
Pour écrire et mettre en forme du texte, il suffit de double-cliquer sur l’élément ou de cliquer sur « Éditer le contenu » dans la fenêtre Attributs. Cette nouvelle fenêtre permet d’accéder à l’ensemble des outils d’édition de texte, à l’insertion d’image, de caractères spéciaux et de tableau ou encore à la création de liens.
Disposition des éléments : de la même manière que pour les blocs, quand deux éléments se retrouvent superposés, le dernier créé apparaît par défaut au premier plan. Pour modifier cet ordre, sélectionner l’élément, effectuer un clic droit puis ouvrir le menu « Élément/Disposition ». On peut également réorganiser les positions des éléments dans la timeline (voir « Utiliser la timeline et gérer les timecodes »).
Temps des éléments : par défaut, un élément contenu ou curseur adoptera pour temps de début le temps du média au moment où il est inséré et pour temps de fin celui de la page dans laquelle il est inséré (c’est-à-dire la fin du média pour une dernière page de bloc ou dans le cas d’un bloc à une seule page).
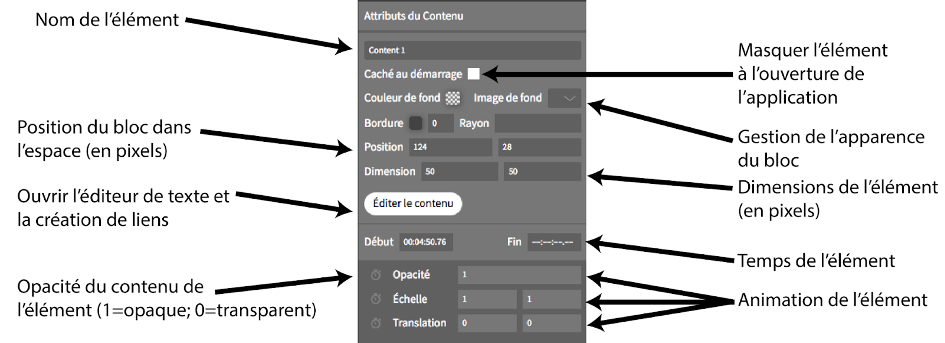
Attributs d’un élément : quand un élément est sélectionné, la fenêtre Attributs permet d’éditer un certain nombre de ses caractéristiques (pour les curseurs, voir « Utiliser les curseurs »).

N.B. : le choix de la couleur des composants peut se faire soit avec le sélecteur (qui propose une palette complète des couleurs) soit parmi les échantillons (une sélection de couleurs prédéfinies).