12. Animer des composants
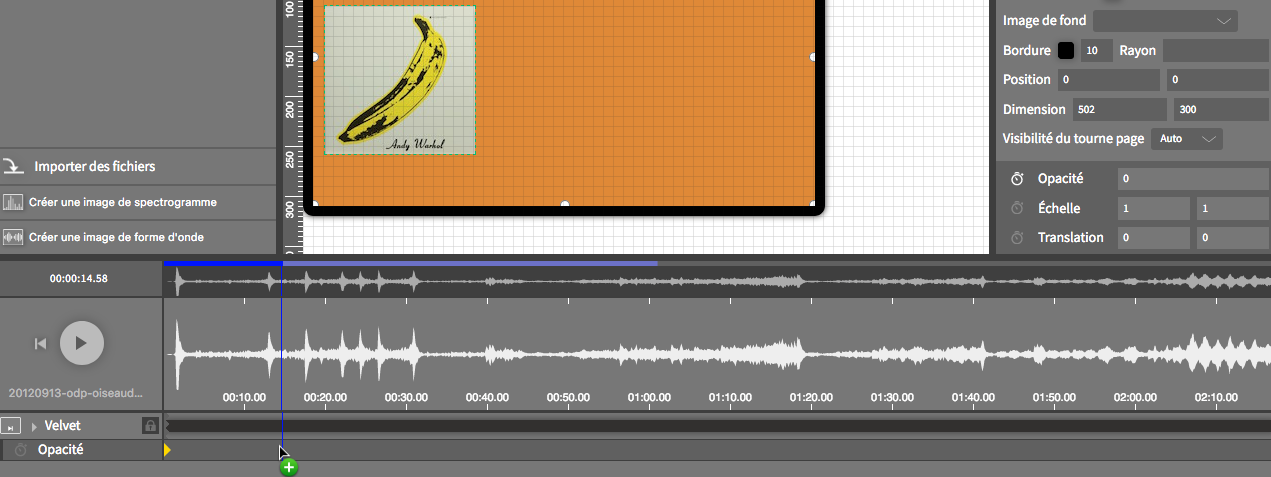
Par animer un composant, on entend modifier un paramètre de ce composant au cours le temps. Trois paramètres peuvent être modifiés ainsi dans metaScore : la transparence (« opacité »), la taille (« échelle ») et la position (« translation »).
Quels composants peuvent être animés ?
Aussi bien les blocs que les éléments : textes, images animées ou fixes, inserts audios ou vidéos.
Comment animer un composant ?
- Sélectionner le composant en cliquant dessus.
- Dans la fenêtre « Attributs », cliquer sur l’icône d’horloge à côté du paramètre que l’on souhaite modifier.
=> Une ligne spécifique apparaît sous ce composant dans la timeline, ayant pour nom le paramètre concerné. Un losange jaune y représente l’image-clé du paramètre au temps du média où vous êtes actuellement situés. Ce losange peut être déplacé d’un clic maintenu (le curseur prend alors la forme d’une croix directionnelle). - Ajuster le paramètre tel que désiré pour cette image-clé de l’animation.
- Placer un second losange en cliquant sur la ligne dédiée de la timeline au temps correspondant à une seconde image-clé (par défaut, la fin de l’animation). Le curseur prend pour cela une forme spécifique :

- Ajuster le paramètre tel que désiré pour cette seconde image-clé.
N.B. 1 : vous pouvez ajouter d’autres images-clés (losanges) en répétant la même démarche ou déplacer dans le temps celles déjà créées (d’un clic maintenu sur celles-ci).
N.B. 2 : vous pouvez modifier la valeur d’un paramètre d'une image-clé en cliquant sur celle-ci dans la timeline puis en modifiant le paramètre dans la fenêtre d’Attributs.