8. Créer des liens
Les différents types de lien
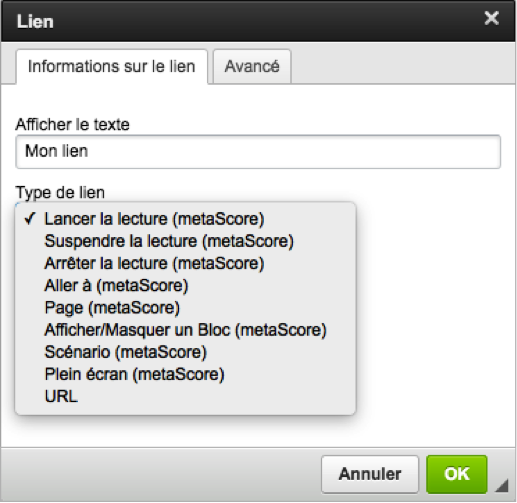
On peut créer neuf types de lien qui déclenchent différentes actions dans metaScore :
- « Lancer la lecture (metaScore) » : fonctionne par défaut comme un bouton lecture. Si on coche la case « Extrait », on peut attribuer à la lecture un temps de début et de fin ainsi qu’un scénario (voir « Les scénarios »).
- « Suspendre la lecture (metaScore) » : fonctionne comme un bouton pause.
- « Arrêter la lecture (metaScore) » : fonctionne comme un bouton stop (retour au début du média).
- « Aller à (metaScore) » : aller à un temps spécifique du média (que la lecture soit lancée ou non).
- « Page (metaScore) » : l’affichage d’une page d’un bloc spécifique.
- « Afficher/Masquer un bloc (metaScore) » : l’affichage ou masquage d’un bloc donné.
- « Scénario (metaScore) » : basculer vers un scénario sans activer la lecture (contrairement au lien « Lancer la lecture » où l’activation d’un scénario implique la lecture du média).
- « Plein écran (metaScore) » : entrer, sortir ou basculer vers le mode plein écran du navigateur.
- « URL » : ouvrir une page internet.

Créer un lien
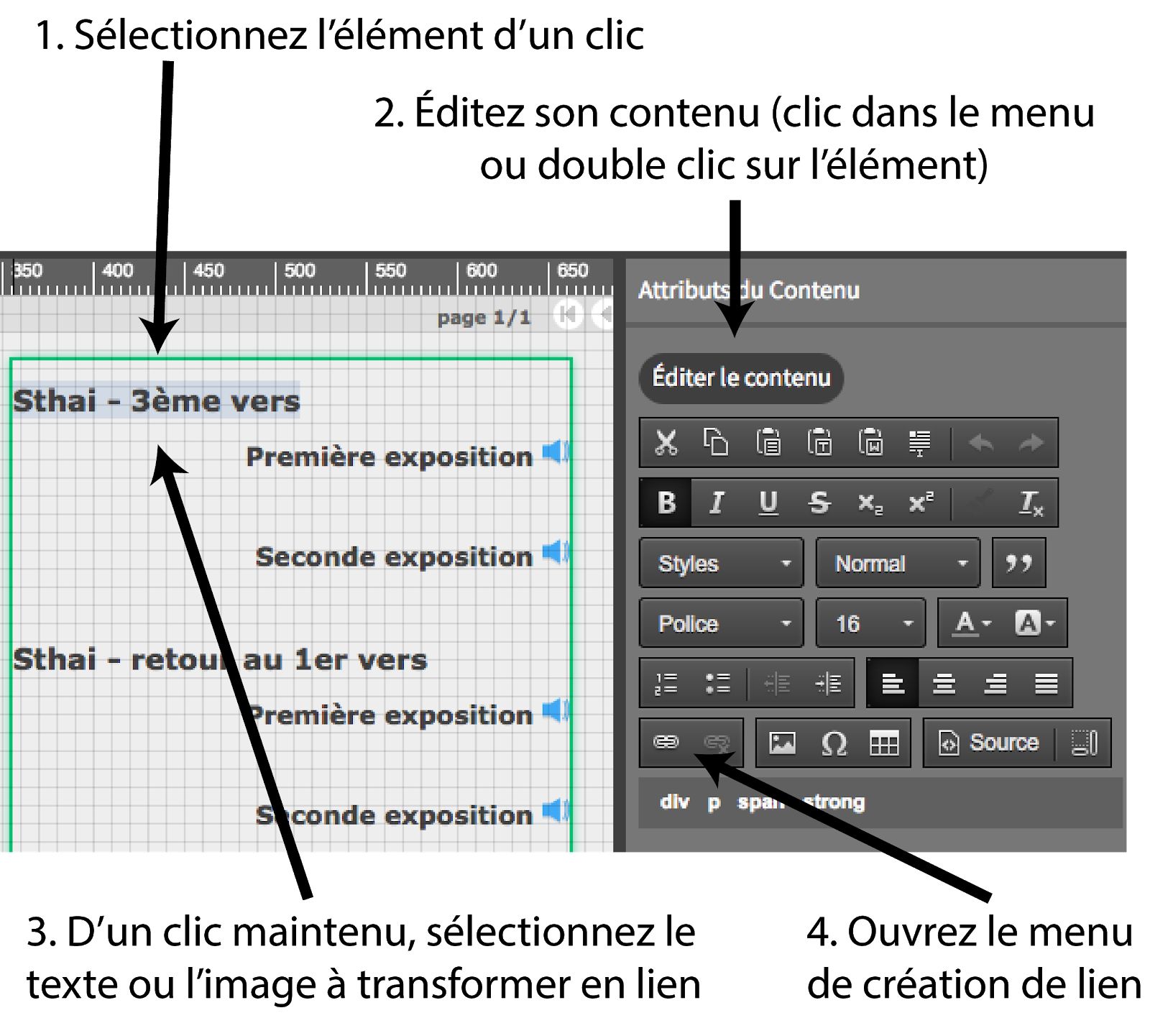
On peut créer un lien à partir de toute portion de texte ou de toute image au sein d’un élément de contenu (liseré vert).

Selon le type de lien choisi, le menu de création de lien permettra d’indiquer des informations spécifiques : bloc et page pour « Page (metaScore) », temps de début et de fin ainsi que scénario pour « Lancer la lecture (metaScore) » (si le bouton « Extrait » est coché), bloc et type d’action pour « Afficher/Masquer un bloc (metaScore) », adresse internet pour « URL », etc.
Créer un lien avec une image de la bibliothèque partagée
Quand on fait glisser-déposer dans la fenêtre d’édition une image issue de la bibliothèque partagée, celle-ci ne peut être directement transformée en lien. Il existe néanmoins un moyen de le faire pour les images fixes :
- Créer un élément de contenu.
- Glisser-déposer l’image dans cet élément.
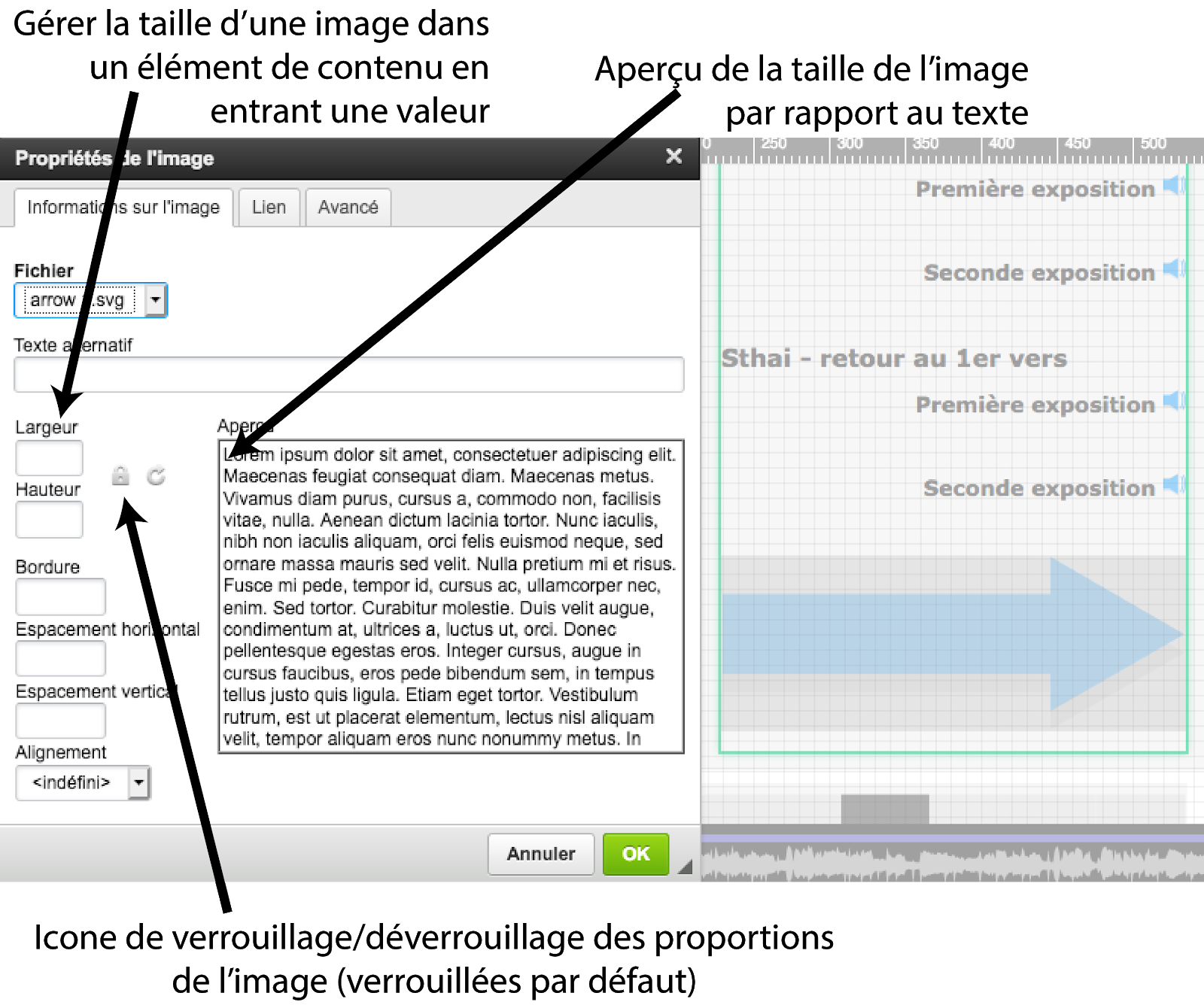
- Double-cliquer sur l’image pour ouvrir un menu permettant d’ajuster sa taille et éventuellement ses proportions. Appuyer sur ok.
- Sélectionner l’image d’un clic puis cliquer sur l'icône de lien.