7. Utiliser la timeline et gérer les timecodes
La timeline est organisée en trois sections.
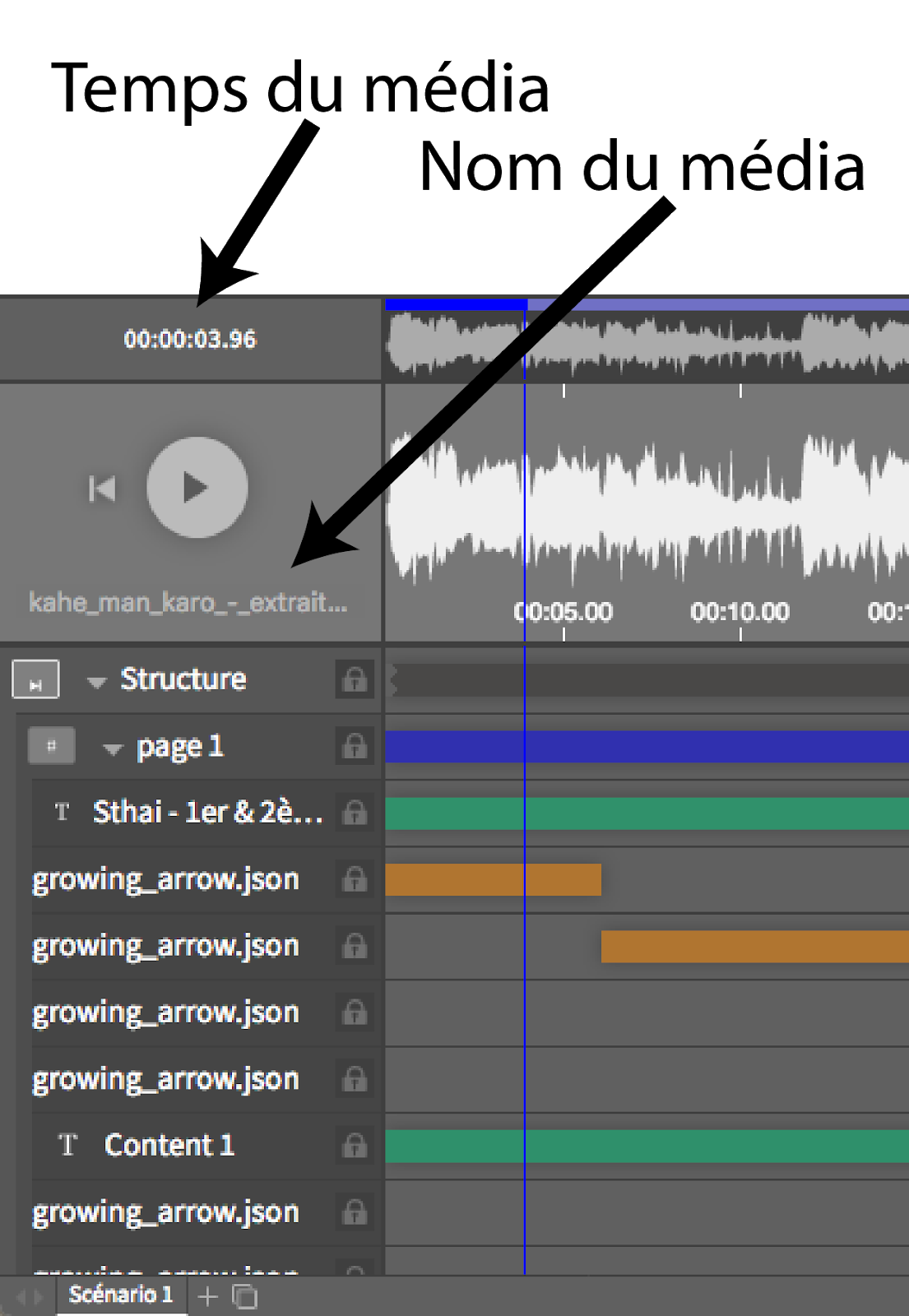
Le lecteur
Situé en haut à gauche de la timeline, il permet de lire, mettre en pause et remettre au début le média. Le temps du média y est également affiché et peut être modifié (pour se rendre à un temps précis par exemple) en cliquant sur une des unités (h:m:s:c).
- Clic sur le lecteur ou barre d’espace (⏘) : lecture et pause du média.
- Clic sur une unité de temps : sélectionne pour modification (la touche tabulation (⇥) sélectionne l’unité inférieure).
- Flèches haut et bas du clavier (⍐⍗) ou saisie de la valeur souhaitée : changement du temps du média.

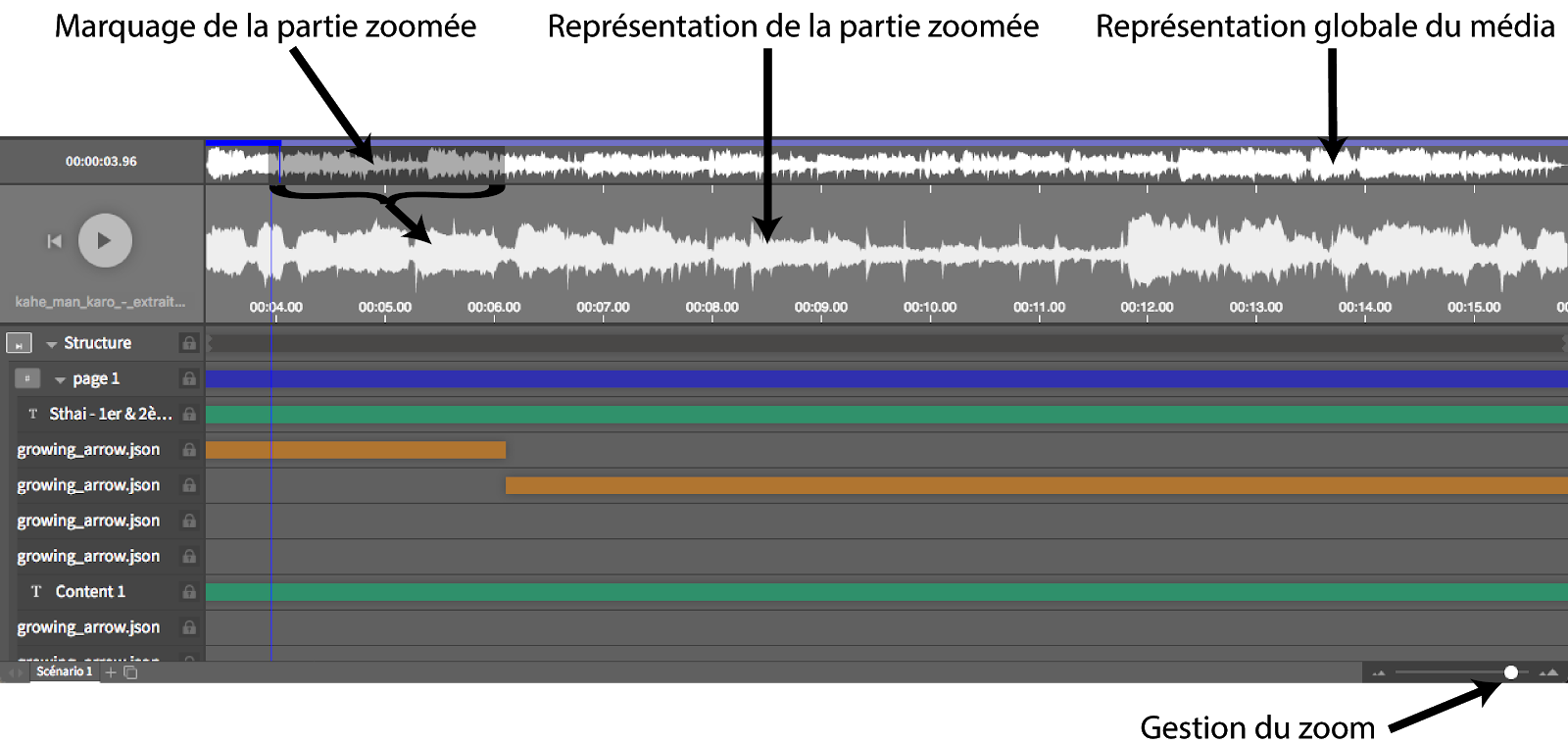
La forme d’onde
Représentation de l’intensité sonore du média, elle est divisée en deux parties. La forme d’onde supérieure représente en permanence l’intégralité du média. La forme d’onde inférieure représente la partie sur laquelle on travaille (soit le média dans son intégralité, soit un fragment sur lequel on a zoomé).

- Clic sur la grande ou petite forme d’onde : place le curseur à l’endroit souhaité.
- Clic maintenu dans la petite forme d’onde : déplace le curseur de manière continue, faisant défiler les événements dans la fenêtre d’édition.
- Clic maintenu sur le bouton blanc de gestion du zoom : ajustement du zoom centré sur le curseur.
N.B. : lorsqu’une application fait appel à un média en streaming (via une URL), la timeline n’affiche pas de forme d’onde.
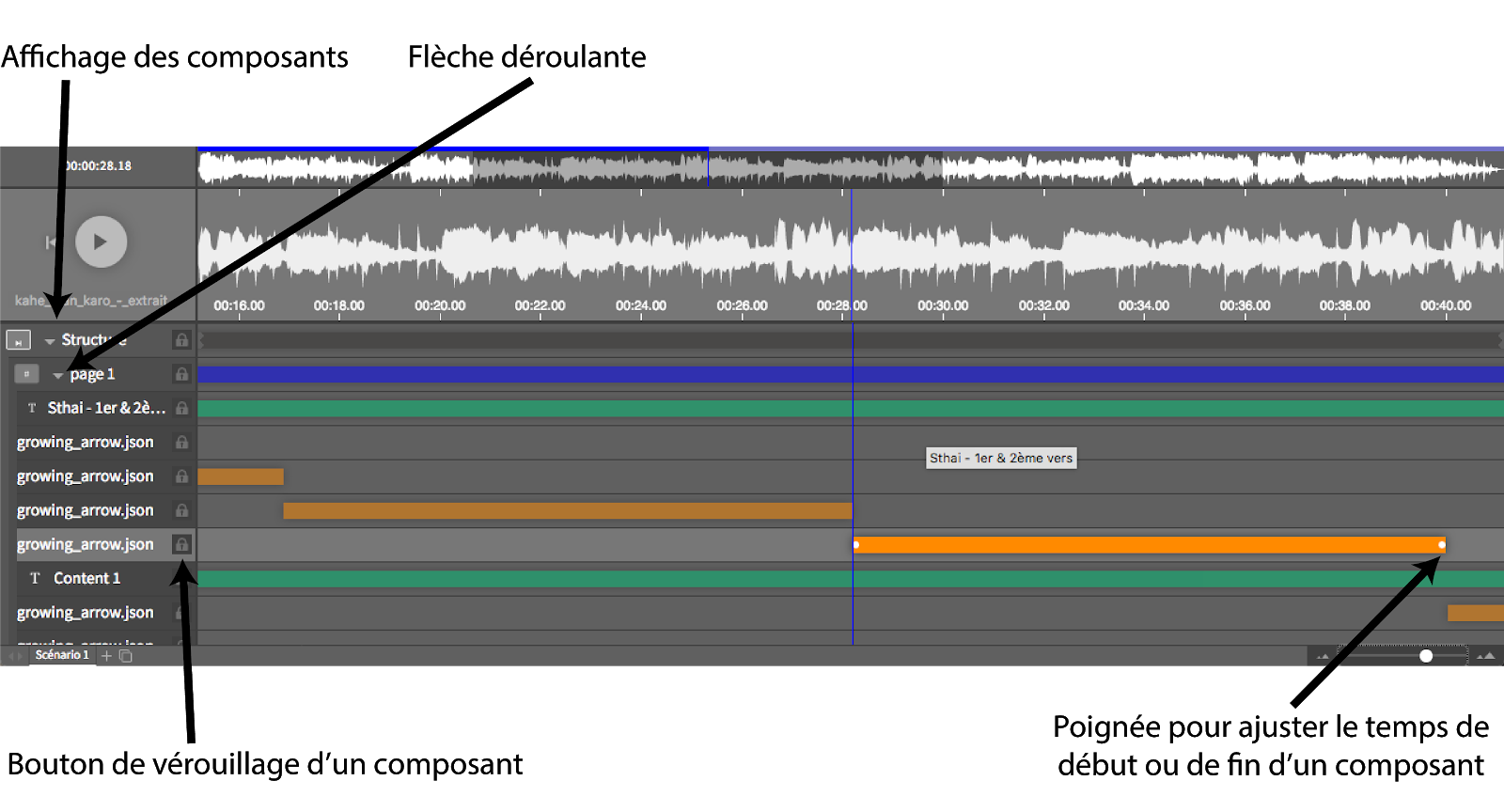
Les composants

- Clic sur un composant : le sélectionne (icône main) et place le curseur au temps de début de cet élément.
N.B. : pour sélectionner un composant sans déplacer le curseur, il faut cliquer dessus dans la fenêtre d’édition. - Clic maintenu sur un composant : le déplace (icône flèche multidirectionnelle).
N.B. : ceci n’est possible que si l’élément a un temps de fin. - Clic maintenu sur une poignée : ajuste le temps de début ou de fin du composant (icône flèche unidirectionnelle).
N.B. : une fonction aimant (ligne verticale rouge) permet d’aligner un composant sur les temps de début et de fin d’autres composants quand on le déplace ou ajuste ses temps. - Clic maintenu sur le nom du composant : permet de jouer avec la disposition des composants les uns par rapport aux autres, en premier plan ou arrière-plan. Un composant situé au-dessus d’un autre dans la timeline apparaîtra également au-dessus dans l’application, on peut ainsi gérer la disposition des composants.