6. Les bibliothèques
Il existe deux bibliothèques :
- la « Bibliothèque » : elle regroupe tous les médias importés depuis l’ordinateur ou depuis la bibliothèque partagée pour la création de l’application.
- la « Bibliothèque partagée » : elle regroupe des images fixes et animées pouvant être utilisées librement pour toutes les applications metaScore.
Importer un média (image fixe ou animée, audio, vidéo)
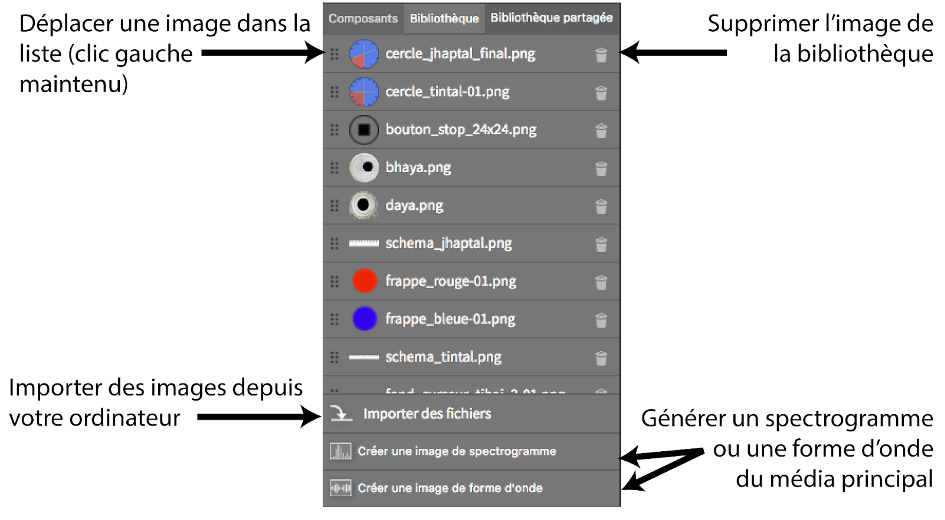
Pour importer une image depuis la bibliothèque partagée, cliquer sur l’onglet « Bibliothèque partagée », puis cliquer sur l’image souhaitée : elle devient disponible dans la liste de l’onglet « Bibliothèque ».
N.B. : on peut chercher des images de la bibliothèques partagée grâce à la barre de recherche située en haut. On peut également désélectionner les catégories d’images « Animé » et « Fixe » pour resserrer sa recherche.
Pour importer un média depuis l’ordinateur, cliquer sur « Importer des fichiers ».
N.B. : on peut sélectionner et importer plusieurs médias à la fois.
Pour générer un spectrogramme, cliquer sur « Créer une image de spectrogramme » (ou « Créer une image de forme d’onde » pour générer une forme d’onde). Une fenêtre s’ouvre permettant de déterminer de nombreux paramètres. En cliquant sur « Générer », l’image du spectrogramme ou de la forme d’onde intégrera la bibliothèque.
Organiser et utiliser la bibliothèque
L’onglet « Bibliothèque » permet d’accéder à tous les médias utilisés dans l’application.

N.B. : si le média que l’on souhaite supprimer de la bibliothèque est déjà inséré dans l’application, un message d’erreur apparaît. Il faut d’abord le supprimer de l’application avant de pouvoir le retirer de la bibliothèque.
Pour insérer un média, il suffit de le glisser-déposer dans un bloc. Celui-ci s’affichera dans sa taille originale. Il est possible de la redimensionner comme un bloc ou un élément.
N.B. : si le média dépasse les dimensions du bloc (les bords disparaissent donc au-delà du bloc), on peut le redimensionner depuis la fenêtre Attributs en entrant une hauteur ou largeur adaptée. Même si on ne modifie qu’une seule des dimensions, le média conserve ses proportions.
Insérer des audios ou vidéos supplémentaires : outre les images, vous pouvez insérer des vidéos ou audios complémentaires au média principal (celui chargé au moment de la création de l’application). Ces médias sont identifiés dans l’éditeur par un liseré jaune et comprennent un lecteur intégré. Ils sont indépendants du média principal : il est donc impossible de synchroniser des pages ou des éléments sur ces médias.
N.B. : il faut veiller à l’accès et au contrôle de ces médias dans l’ergonomie de l’application car l’utilisateur peut très bien se retrouver à lire un média supplémentaire en même temps que le média principal.
Disposition des médias : de la même manière que pour les blocs et les éléments, quand deux médias se retrouvent superposés, le dernier inséré apparaît par défaut au premier plan. Pour modifier cet ordre, sélectionner l’élément, effectuer un clic droit puis ouvrir le menu « Élément/Disposition ». On peut également réorganiser les positions des éléments dans la timeline (voir « Utiliser la timeline et gérer les timecodes »).
Attributs des médias : le paramétrage possible des médias sera différent s’il s’agit d’un média importé depuis l’ordinateur ou provenant de la bibliothèque partagée :
- images personnelles fixes ou animées : elles sont de même nature qu’un élément de contenu (même liseré vert) et peuvent être éditées de manière similaire (nom, affichage à l’ouverture, couleur de fond, bordure, opacité, temps de début et de fin, positionnement et dimensions). En cliquant sur « Éditer le contenu », on peut ajouter du texte (interface similaire à un élément de contenu). Si on insère cette image dans un élément contenu existant, on peut la transformer un lien (voir « Créer des liens »).
- fichiers audio ou vidéo personnels : ils sont identifiés par un liseré jaune et disposent des mêmes paramètres que les images personnelles.
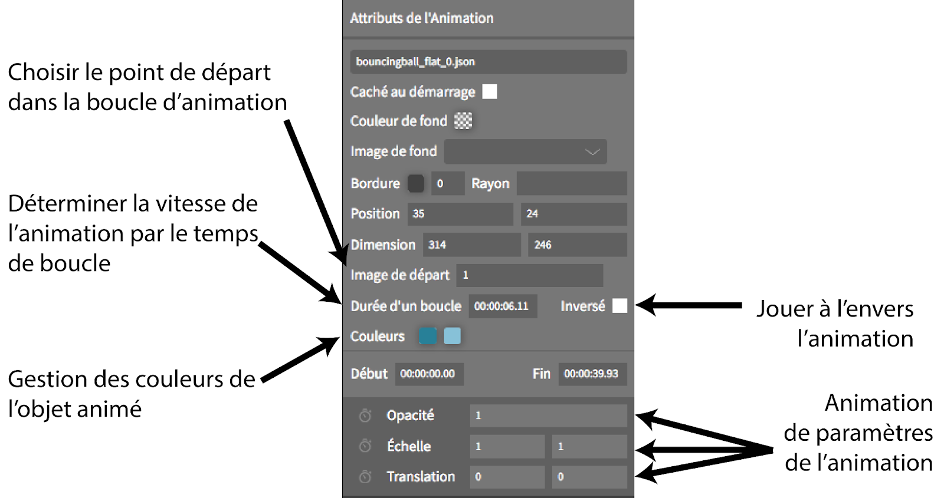
- images partagées : elles sont identifiées par des liserés spécifiques (violet pour les images fixes, orange pour les animations). Pour les animations, on peut déterminer des paramètres spécifiques.